An Azure key vault is a cloud service for securely storing and accessing secrets. A secret is anything that you want to tightly control access to such as API Key and Subscription, Password, Secure content, Connection string, and certification.
The developer no need to write secure content in UI Application, take as an example previously, we storing our database connecting string to in the UI application as a plain text or creating custom encryption algorithm for encrypting and decrypt the connection, now Microsoft provided a fantastic feature for store and retrieve the secure content in Azure key vault and azure will take care for your safety about content.
I am sharing a quick experience that you may also experience same in your working environment, on Prod environment database is more secure and live, but always developer can able to find the prod database connection string from config file and using same connection string developer can able to login database, edit the value, if developer update any value wrongly, that is become a bigger issue and also admin trying to change the password every frequent also application should have to do redeployment. Here, to avoid this issue, the application owners can use the azure Key vault to a prod database.

A good practice is to create a separate vault for each deployment environment of each of your applications, such as development, test, and production.
In this article, we will learn more about how to create an Azure key vault using the Azure portal. Once you have created a key vault, you can enable the “
Azure monitor Log” to monitor the key vault.
Create Azure Key Vault
Step 1: Navigate to
Azure Portal and create / login to the portal
Step 2: create a new azure key vault as shown below
Step 3: Navigate create new Resource > Search “Key Vault”, you will get the following screen and click on create.

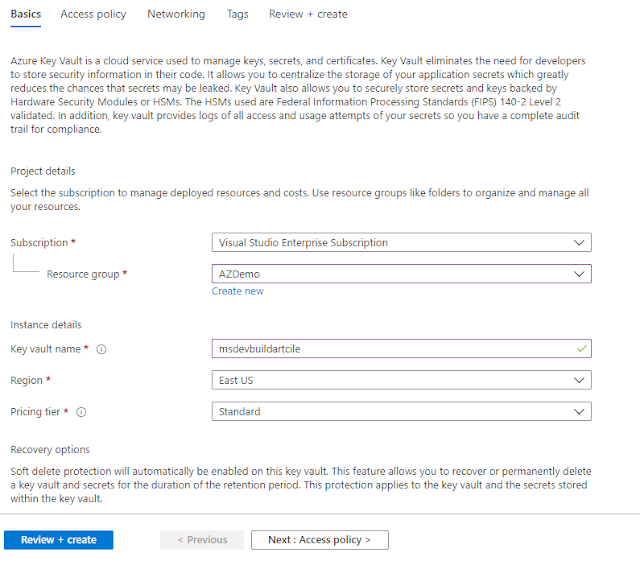
After clicking on the Create new button, you will get the following screen which you can provide info about your key vault
- Select Subscription and Resource group.
- Provide key vault name, Vault name must only contain alphanumeric characters and dashes and cannot start with a number.
- Select the region, which is nearest to your deployment zone.
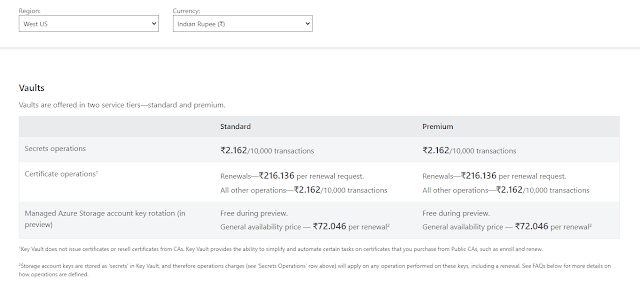
- Pricing tier: Key Vault is designed to store configuration secrets for server apps. It's not intended for storing data belonging to your app's users, This will reflect the cost model. Azure Key Vault service is offered in two service tiers: standard and premium, pricing will refer below table by the West Us region and Indian currency. The best-recommended way, please go and check-inway, please go and check on Microsoft official website for exact current pricing based on your region

You have to fill in the details as shown screen shot below

After clicking on the
Review + create a button, the Azure portal will validate the information and will give the confirmation with the review screen

Click on the
Creation option and wait for a few min for deployment

Click to go to Resource and be able to find 3 types of Azure Key Vault (KV) stores:
- secrets
- keys
- certificates (certs).

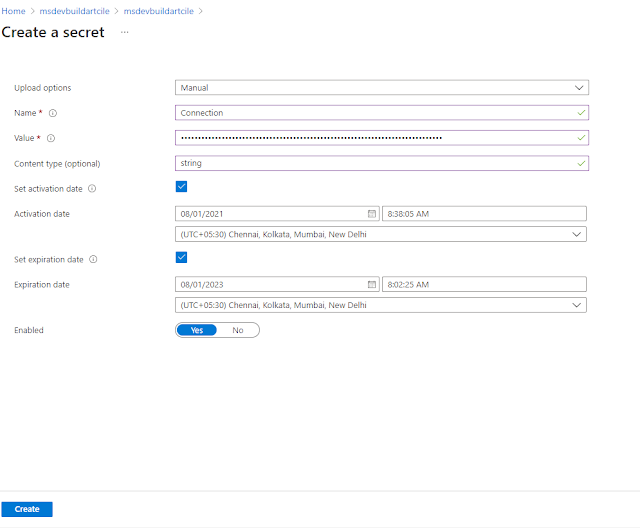
Secrets
Provides secure storage of secrets, such as DB connection strings, account keys, or passwords for PFX (private key files). The secret is a name-value pair of strings. Secret names must be 1-127 characters long, contain only alphanumeric characters and dashes, and must be unique within a vault. A secret value can be any UTF-8 string up to 25 KB in size.
- Upload options have two different types 1. Manual 2. Certificate.
- Name: Provide a valid secret name. Secret names can only contain alphanumeric characters and dashes.
- Value: Provide the single line value, the Azure Portal currently only supports single-line secret values, use Azure PowerShell to set multi-line values.

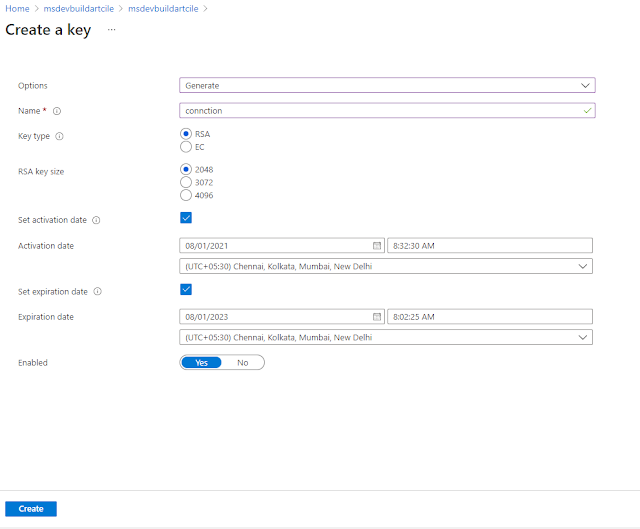
(Cryptographic) Keys
keys represented as JWK (JSON Web Key). Supports multiple key types and algorithms, and enables the use of Hardware Security Modules (HSM) for high-value keys.
There are 3 options to create the key
- Generate - Key type is RSA and EC, Select RSA and EC size and provide activate expiration date
- Import – Select your key to upload, Key type is RSA and provide activate expiration date
- Restore Backup -Select existing key to upload

=
Certificates
Certificates are a managed X.509 certificate, which is built on top of keys and secrets and adds an automated renewal feature/auto-rollover. When a Key Vault certificate is created, an addressable key and secret are also created with the same name. The Key Vault key allows key operations and the Key Vault secret allows retrieval of the certificate value as a secret. A Key Vault certificate also contains public x509 certificate metadata.

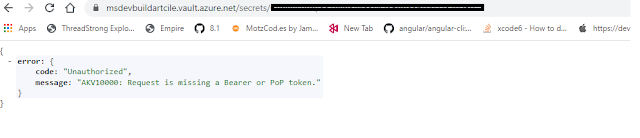
If you try to browse on secrets, key, and certificate key identifiers from the azure portal, you will get an unauthorized response because Keyvault is not public internet and is controlled through Active Directory.

What next?
In this article, You created a new different azure key vault using the Azure portal. Will share in the next article about Key Vault integrate with xamarin mobile applications.
Azure App service logging are the output of runtime trace statement in the different app code. logging feature will help you might only want to see a logged message when a particular level of error has occurred, While developing a Web App or an API, this can be very useful in order to debug it.
Azure provides built-in diagnostics to assist with debugging an App service App. In this article, you will learn what are the different types of diagnostics logging and steps to enable in Azure Portal. I have shared in
my previous article details information to create a web app using the Azure portal and use the same application for demo.

Types of Azure App service Logging
Azure provides the below-logging feature in the new Azure portal and all the logging features will support the Windows platform and some of the logging will support Linux as well. Logs can be stored and located for accessing information in the portal.
- Application Logging (Filesystem and Blob)
- Web Server logging (Filesystem and Storage)
- Detailed Error Message
- Failed request tracing
Step to Enable Application logging
Application logs message generated by the application. There are two options available in application logging as Filesystem and Blob. Contains one or more text files. The format of the log messages depends on the logging provider and access logging in the following directory - /Logfile/Application/
Filesystem
The Filesystem option is for temporary debugging purposes and turns itself off in 12 hours.
Blob
The Blob option is for long-term logging and needs a blob storage container to write logs to.Error Level
Application error detail fall into the following error level- Error – Included category by Error and Critical
- Warning - Included category by Warning, Error, and Critical
- Information - Included category by Info, Warning, Error, and Critical
- Verbose - Trace, Debug, Info, Warning, Error, Critical (all categories)
You can follow the below steps to enable application logging for Windows apps in the Azure portal.
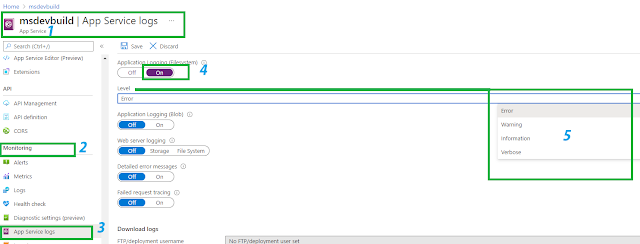
Step 1: Navigate to the Azure portal and select your Web app and select App Service logs.
 Step 2:
Step 2: Select on either Application logging Filesystem or Blob or both, in this demo I have enabled Application logging as a File system.
Step 3: You can also set the Error level as Error, warning, information, verbose.
Step 4: Select Save Options.
Step to Enable Web Server logging
Web Server Logging also having two different types of storage and File Systems, Raw HTTP request data in the W3C extended log file format. Each log message includes data such as the HTTP method, resource URI, client IP, client port, user agent, response code, and store log file in the
/LogFiles/http/RawLogs/. You can follow the below steps to enable webserver logging
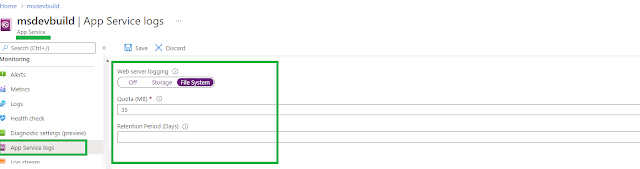
Step 1: Navigate to the Azure portal and select your Web app and select App Service logs.
 Step 2:
Step 2: Select on either Web server logging Filesystem or Blob, in this demo I have enabled server logging as a File system.
Step 3: Provide Quota and Retention Period (Days), set the number of days the logs should be retained.
Step 4: Once all the details filled and click on save options
Detailed Error Message
Detail Error Message selects as
ON, they will generate an error message as a File system and Copies of the .htm error pages that would have been sent to the client browser. For security reasons, detailed error pages shouldn't be sent to clients in production, but App Service can save the error page each time an application error occurs that has HTTP code 400 or greater and file will store in the directory is
http://logfiles/DetailedErrors/
Failed request tracing
The Failed request tracing including a trace of the IIS components used to process the request and the time taken in each component. It's useful if you want to improve site performance or isolate a specific HTTP error. The file format is XML files and an XSL file. You can view the formatted XML files in the browser and a file store directory is
/LogFiles/W3SVC#########/ 
Download Log File
All the different logging has Specify logs stored in the App Service file system, the easiest way is to download the ZIP file in the browser at
Windows apps: https://<app-name>.scm.azurewebsites.net/api/dump
Linux/container apps: https://<app-name>.scm.azurewebsites.net/api/logs/docker/zip

Summary
In this article, you have learned detail about the Azure logging feature and how to enable different logging uses the Azure portal, Will share in the next article about implementing logging and send log messages to the application logs. If you have any questions/feedback/ issues, please write them in the comment box.
The Azure App Service is an HTTP-based service for hosting web applications, REST APIs, and mobile back ends. We can create and deploy using different languages like .Net, .Net Core, Java, Ruby, Node.js. PHP, or Python. In the previous article shared steps to create web apps using
visual studio, in this article will show the steps create a web app by using Azure Portal.

Set up an App Service
- Navigate to Microsoft Azure Portal.
- Select the All resource links at the top of the left-hand navigation.
- Select Web > App Service to display the App service creation wizard

Create Web App Wizard
Web Apps lets you quickly build, deploy, and scale enterprise-grade web, mobile, and API apps running on any platform and fill out the following fields in each of the sections on the wizard.Project Details
- Subscription: Select Azure subscription, which you have
- Resource Group: Create a new resource group to make it easier to clean up the resources later.
Instance Details
- Name: The name you choose must be unique among all Azure web apps. This name will be part of the app's URL like msdevbuildapp.azurewebsites.net.
- Publish: Let us Select Code for in this article demo.
- Runtime Stack: Select .NET Core 3.1 LTS.
- Operating System: Keep Windows selected here, it's the default when you selected .NET Core 3.1 LTS above.
- Region: Keep the default selection for now.
App Service Plan
- Windows Service Plan: Leave the default selection. By default, the wizard will create a new plan in the same region as the web app.
- SKU and size: Select F1. To select the F1 tier, select Change size to open the Spec Picker wizard. On the Dev / Test tab, select F1 from the list, then select Apply.

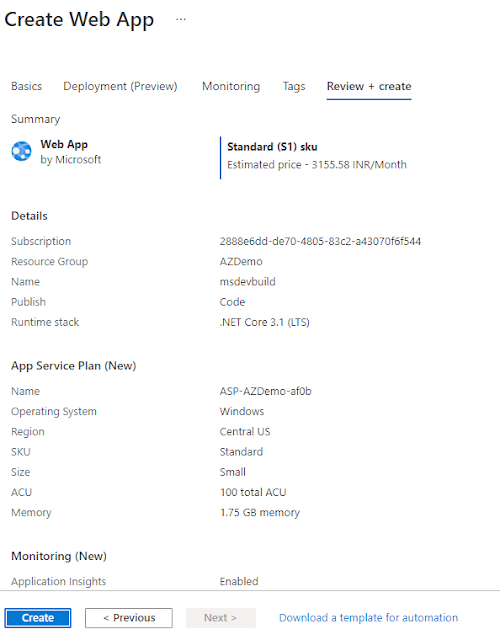
Select Review and Create to navigate to the review page, then select Create to create the app.

Deployment success message
Wait for 2 to 3 minutes, the portal will display the deployment page, where you can view the status of your deployment.

Deployment Overview
Once the app service is ready, you can select the Go to resource button and the Azure portal will display the web app overview page like below.

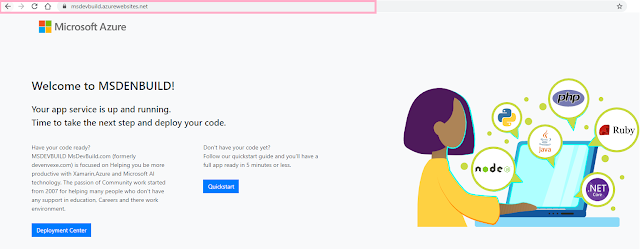
To preview your new web app's default content, select its URL at the top right, navigate to your web app service (https://msdevbuild.azurewebsites.net). The placeholder page that loads indicate that your web app is up and running and ready to receive deployment of your app's code.
App Service Editor
Microsoft provided App Service Editor tool is a web-based editor for App Service. On the Development Tools section of the left-hand navigation of your app and click on App Service Editor (Preview).

The Editor is similar to the visual studio online editor with different section solutions preview, code Editor, and Design preview page.

Summary
Navigate or refresh your web app service URL and you will get updated content in the browser. In this article, you have learned about creating Web app using the Azure portal and learned about Azure Online Editor.

If you have any questions/feedback/ issues, please write them in the comment box.
Azure has role-based access control (RBAC) to restrict access to resources and management features, but it can’t be used to quickly prevent the users from accidentally deleting a resource.
One of my friends called and asked How to avoid unknown or accidental deletion of Azure resources by other users, In this article, will share the steps, Azure resource lock implementation, Which Prevents Accidental Deletion of Resources.

Type Azure Lock
Microsoft provided two types of azure resource lock
CannotDelete
Lock prevents users from deleting a storage account, but permits reading and modifying its configuration.
ReadOnly
Lock prevents users from deleting a storage account or modifying its configuration but permits reading the configuration.
User role
Administrator and owner can modify the above two azure lock features.
Configure Azure Lock
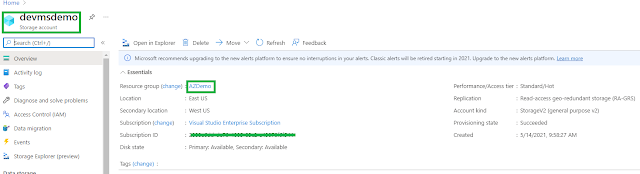
We will see the following steps for how to configure azure lock using the Azure portal.Step 1: Navigate to your storage account, or if you have not created it before, I have shared steps in
my previous article about how to create an Azure storage account.
 Step 2:
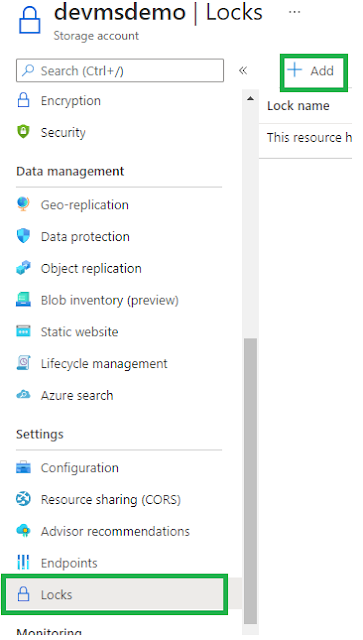
Step 2: On Storage account quick setting menu and Select on
Lock, the lock list showing empty means, they are is no lock available on existing so click on Add for new lock configuration

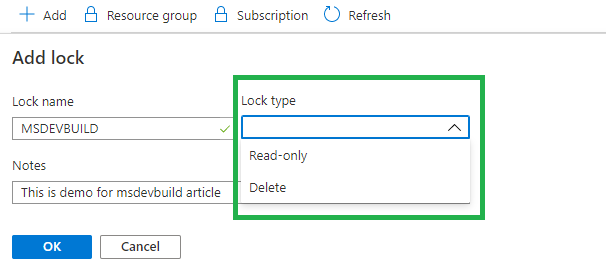
Create new Lock
As mentioned above, Resource lock has two types, so select the Lock type as per your need and provide the lock name and description for understanding.

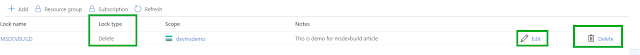
After clicking on Ok, You will get the following list screen with Lock Name, type, and Edit. Edit Options for Edit the name and type, delete option for deleting the lock associated with a storage account.

Resource Lock testing
You can navigate to Storage account and click on Delete

After clicking on the delete option, Immediately Azure intelligent will show the notification saying you can’t delete because of the Resource lock

Summary
You have learned now and How to Avoid Accidental Deletion of Azure Resource on the Azure Portal and available lock options. If you have questions, Keep continuing to post your comment below.
Xamarin was released 10 years before, it has helped many developers to develop mobile apps with multi-platform with native feel but now it’s time to say goodbye to Xamarin and happily welcome .NET MAUI (Multi-platform App UI).
Let’s go back a bit in time first, the name
Xamarin comes from the name of the
Tamarin monkey, replacing the leading
T with an
X.
On
May 16, 2011,
Miguel de Icaza announced on his blog that Mono would be developed and supported by Xamarin.
In 2016, Xamarin has been acquired by
Microsoft, after that Xamarin is open source and removed payment options. This helped the adoption of Xamarin. Microsoft then integrated Xamarin into Visual Studio. All the mobile development company started using visual studio in both Windows and Mac, it is great improvement after Microsoft acquires Xamarin.

Every developer and company should be very clear, Microsoft isn’t throwing away Xamarin. Mono won’t be going anywhere yet. .NET MAUI is the next generation of Xamarin Forms, intended to allow developers to build an app once in a single Visual Studio project with a single codebase, targeting any supported device. The aim is to deliver a simplified project structure. Rather than a single solution with separate projects for each platform you’re targeting, with MAUI a single project will contain the resources needed to target specific platforms.
David blog helped me to understand more about setup. In this article, I will explain how to create the first hello world app using the MAUI application.
Visual Studio 2019 Preview
Visual studio 2019 early access preview version you can download from
Microsoft website . This release is not "go-live" so not recommended to use on production computers or for creating production code.

Verify MAUI SDK Installation
Previously was install all the required SDK is manual, Now, Jonathan Dick has put together a useful dotnet tool that evaluates your system and gathers as many of the required pieces as it can. To get started, install maui-check globally from the command line.
Open Run
CMD as an Administrator mode and install
MAUI Check tool using the below line
dotnet tool install -g Redth.Net.Maui.Check
After MAUI check tool install, will start to execute the below the line of code to verify the SDK installation
maui-check
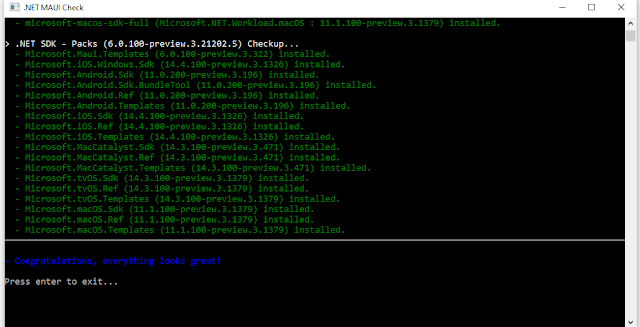
You need to install the Preview 2 version of the
dotNet 6 SDK, as well as the Preview 2 Android, iOS, and Mac Catalyst workloads so if you are getting any error alert saying SDK is missing, keep give input as “
Yes” for install the missing SDK and wait for the
“Congratulations, everything looks great!” message, that means, you are ready to start the new MAUI application.

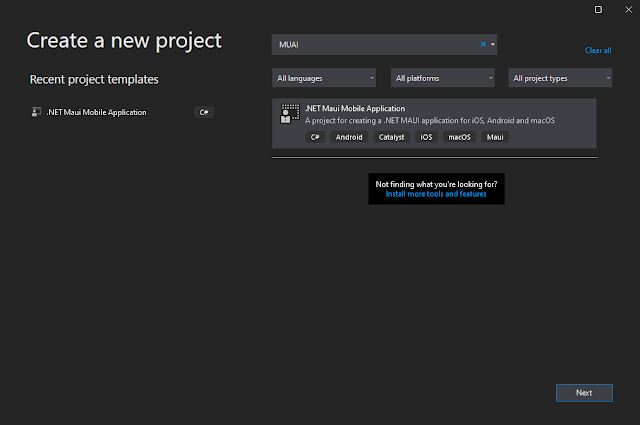
Create a new MAUI Mobile application
Visual Studio 2019 Preview version default available MAUI project template and select Create a new project, otherwise, you can download the default project sample available in the Git MAUI official
repository.

Search for "
MAUI" or choose Mobile from the Project type menu. Select the
.Net Maui Mobile application 
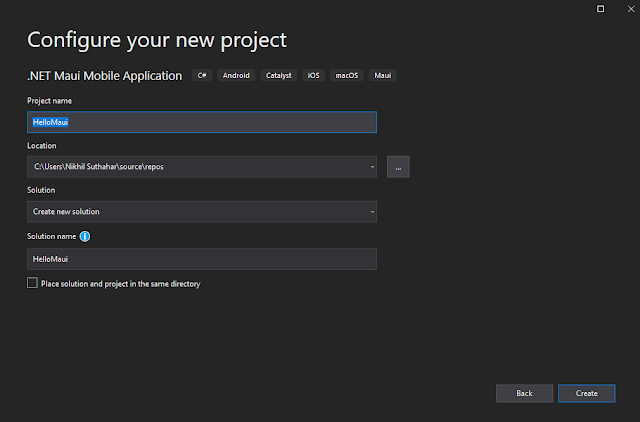
Choose a project name – the example uses "
HelloMaui" and click on Create

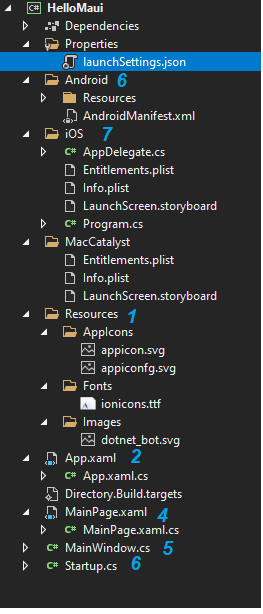
Once you click on create button automatically solutions will generate. Before building the solutions, Let quickly understand all the folders and files.
MAUI Application Startup
Multi-targeted .NET MAUI Single Project for iOS and Android. .NET MAUI starts every application using
Microsoft.Extensions HostBuilder.

Each platform has a different starting point, and the consistent point of entry for your application is
Startup.cs will allow the following. It includes a Configure method to pipe service registration, handler registration
public class Startup : IStartup
{
public void Configure(IAppHostBuilder appBuilder)
{
appBuilder .UseMauiApp<App>();
}
}
Application customization processes, this is where you can do such things as register fonts and register compatibility for Xamarin.Forms renderers or your own custom renderers, By default,
if you don't want to customize anything special, ignore this
appBuilder
.UseFormsCompatibility()
.UseMauiApp<App>()
.ConfigureFonts(fonts => {
fonts.AddFont("ionicons.ttf", "IonIcons");
})
MAUI Application Life cycle
.Net MAUI Application preview 3 Support to manage the life cycle of the application.
Life Cycle API included in Startup.cs file and will write platform-specific.
public void Configure(IAppHostBuilder appBuilder)
{
appBuilder
.ConfigureLifecycleEvents(lifecycle => {
#if ANDROID
lifecycle.AddAndroid(d => {
d.OnBackPressed(activity => {
System.Diagnostics.Debug.WriteLine("Back button pressed!");
});
});
#endif
});
}
MAUI App.Xaml
In App.Xaml.cs project inherited by Microsoft.Maui.Controls.Application and make sure MAUI namespace added specify common Image directory for all the platform
using Microsoft.Maui;
using Microsoft.Maui.Controls.PlatformConfiguration.WindowsSpecific;
namespace HelloMaui
{
public partial class App : Microsoft.Maui.Controls.Application
{
public App()
{
InitializeComponent();
}
public override IWindow CreateWindow(IActivationState activationState)
{
Microsoft.Maui.Controls.Compatibility.Forms.Init(activationState);
this.On<Microsoft.Maui.Controls.PlatformConfiguration.Windows>()
.SetImageDirectory("Assets");
return new MainWindow();
}
}
}
In App.Xaml, will work same like xamairn form and will add all the common resources and style
<Application xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HelloMaui"
x:Class="HelloMaui.App">
<Application.Resources>
<ResourceDictionary>
<!-- Add any additional resources here. -->
<Color x:Key="PageBackgroundColor">White</Color>
<Color x:Key="PrimaryTextColor">Black</Color>
<Color x:Key="GlyphColor">#2B0B98</Color>
<Style TargetType="Label">
<Setter Property="TextColor" Value="{DynamicResource PrimaryTextColor}" />
</Style>
<Style TargetType="Label" x:Key="Glyph">
<Setter Property="TextColor" Value="{DynamicResource GlyphColor}" />
<Setter Property="FontFamily" Value="IonIcons" />
<Setter Property="FontSize" Value="32" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>Application icon
The application icon is one great improvement, the AppIcon folder will available under the MAUI project and it is
just a single SVG, Looks like Maui will just automatically take care of generating all the different icon sizes for different devices.

MAUI Design Screen
AssemblyInfo.cs file is removed from solutions. Main Page Name not changed. The xaml looks like below and you can observe below code the concept of SemanticProperties is added
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HelloMaui.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<ScrollView>
<StackLayout Padding="{OnPlatform iOS='30,60,30,30', Default='30'}">
<Label Text="Getting started with MAUI Xamarin Forms Application using Visual Studio 2019 Preview 16.10"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="CenterAndExpand" />
<Label Text="Welcome to .NET MAUI!"
HorizontalOptions="CenterAndExpand" />
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dotnet bot waving hi to you!"
Margin="40,0" />
</StackLayout>
</ScrollView>
</ContentPage>
In MainPage.xaml.cs removed using Xamarin.Forms, add an inheritance from IPage, added the Maui namespace
using System;
using Microsoft.Maui;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Xaml;
namespace HelloMaui
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MainPage : ContentPage, IPage
{
public MainPage()
{
InitializeComponent();
}
public IView View { get => (IView)Content; set => Content = (View)value; }
}
}
Restore MAUI Nuget package
Before you will build and run solutions make sure NuGet packages referenced in the configuration file.
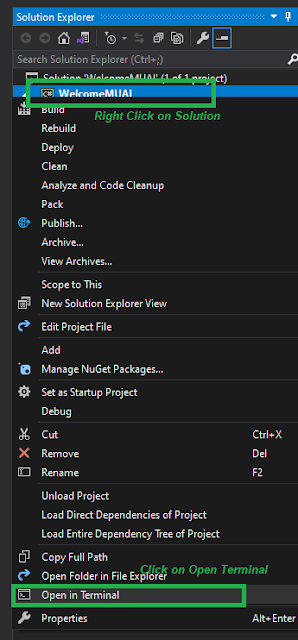
Right Click on Solutions > Open Folder in File Explorer 
Make sure global.json and NuGet.config file available before building the solutions
MAUI global.json
global.json file look like below
{
"sdk": {
"version": "6.0.100-preview.3.21202.5",
"rollForward": "disable",
"allowPrerelease": true
}
}
MAUI Nuget.Config
Nuget.Config looks like the below and have the reference key for dotnet6,Xamarin, and public.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<clear />
<!-- ensure only the sources defined below are used -->
<add key="dotnet6" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet6/nuget/v3/index.json" />
<add key="xamarin" value="https://pkgs.dev.azure.com/azure-public/vside/_packaging/xamarin-impl/nuget/v3/index.json" />
<add key="public" value="https://pkgs.dev.azure.com/dnceng/public/_packaging/dotnet-public/nuget/v3/index.json" />
</packageSources>
<config>
<add key="globalPackagesFolder" value="packages" />
</config>
</configuration>
Build and Run MAUI Android App
Inside Android Folder,
not find any MainActivity.cs, only available Resource folder and Androidmanifest file. You will need the Android SDK installed as well as Android SDK Platform 30. When you did a verified MAUI check, SDK was download and installed, if no, a simple way to get this is to install the current Xamarin workload and go to
Tools > Android > Android SDK Manager from within Visual Studio.

Try to click on Run Icon, if you are getting any issue, Right-click on the solution and Select in the open terminal

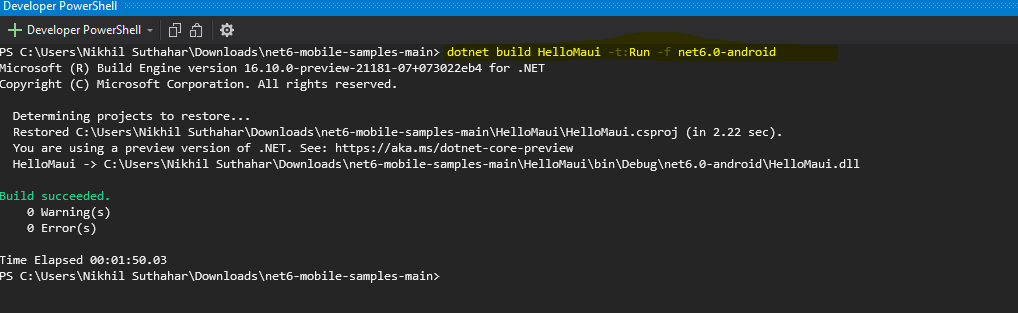
Build the MAUI Project, run the below comment in the
Visual studio terminaldotnet build HelloMaui
You can launch the Android project to an attached emulator or device
dotnet build HelloMaui -t:Run -f net6.0-android

Once the build is successful, the Android emulator / on-device application will run like below

Build and Run iOS Project in window machine
The build and debug .NET 6 iOS applications from Visual Studio 2019 preview. iOS folder is very clean, you can find Appdelegate.cs, Entitlements.plist, info.plist, Launchscreen.storyboard and Program.CS(Main.cs gets renamed Program.cs)

If while connecting Visual Studio to your Mac through XMA you are prompted to install a different version of the SDK, you can ignore that since it refers to the legacy one. Make sure Xcode 12.4 installed in mac machine,

You can launch the iOS project to an attached iOS Simulator. Initially not working for me run the ios app in windows after that start working.
dotnet build HelloMaui -t:Run -f net6.0-ios
Once the build is successful, the iOS simulator/ Device will show the output like below

Summary
In this article, you learned about the setup Maui development preview environment and you said hello to Maui, Will share details in the next article for setup Visual Studio Code and Visual Studio for Mac. If you have any questions/ feedback/ issues, please write in the comment box
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldRephraseRephrase current sentenceEdit in Ginger