An Azure storage account contains all of the storage data objects like blobs, files, queues, tables, and disks. The storage account provides a unique namespace for azure storage data that is accessible from the web using HTTPS or HTTP. Data in azure storage is durable and highly available, secure, and massively scalable.

Azure selected four of these data services and placed them together under the name Azure Storage. The four services are Azure Blobs, Azure Files, Azure Queues, and Azure Tables

Microsoft provided 3 kinds of storage account plan and pricing of the plan
- StorageV2 (general purpose v2)
- The current offering that supports all storage types and all of the latest features
- Storage (general purpose v1)
- a legacy kind that supports all storage types, but may not support all features
- Blob storage
- a legacy kind that allows only block blobs and append blobs
Create Azure Storage account
Step 1: Navigate the Azure Portal website and
Sign up with a new account or if you have an account already, you can log in with your existing account.
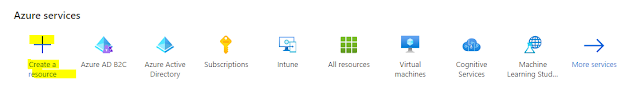
Step 2: On the Azure portal menu, or from the Home page, select Create a resource, like below
 Step 3:
Step 3: Select Storage or search for and select Storage account, after that the Storage account pane will appear.

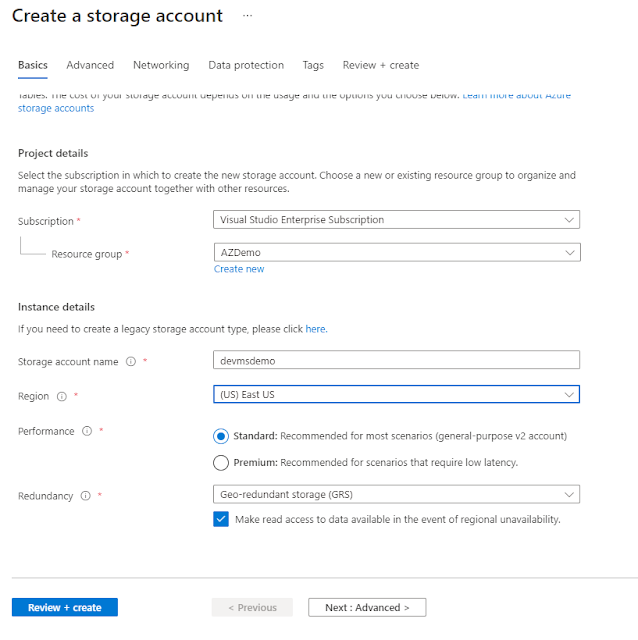
The create storage account pane will open and fill the basic info details like below and click on Create
Storage account name
The storage name must be 3 to 24 characters long and can contain only lowercase letters and numbers and the storage name should be unique and the same used for public URL.
Location
Select a location near to your client location or application lunch location

After clicking on Review + create to review the settings. This will do a quick validation of your options to make sure all the required fields are selected and if any issue will highlight here

After validation passes, select Create for creating a storage account, it may take a few seconds and will get a confirmation message.

Summary
We have created a storage account with settings driven by your business requirements. For example, In this demo, they created an East US datacenter because customers were primarily located in the same location.
Azure AD B2C stands for azure active directory Business to consumer. AZURE AD B2C has its own login portal management which can be customized to a certain extent to change the look and feel as required customers.

Azure AD B2C Feature
You have a
web app / mobile app and you need a simple way to let users
log in to your application without registration and also manage their own accounts. You don’t want to worry about security, scalability, and ease of use.
Some of the major advantages of using Azure AD B2C below.
- Supports to integrate with Local Accounts and social accounts such as Facebook, LinkedIn, Google, Microsoft, Amazon required additional work
- Azure AD B2C also handles multi-factor authentication and password self-service reset by applying some basic configurations.
- The authentication system provided by Azure AD B2C is very secure for protecting user identity and credentials. Azure AD B2C provides identity as a service for your apps by supporting two industry-standard protocols: OpenID Connect and OAuth 2.0.
- Azure AD B2C components follow high-level features like Self-registration, Sign-in, Profile Editing, Self-service Password Reset, Multi-Factor Authentication, Single Sign-on and Custom Attribute.
- You can create up to 20 tenants per subscription. This limit helps protect against threats to your resources, such as denial-of-service attacks, and is enforced in both the Azure portal and the underlying tenant creation API
Azure AD B2C Pricing Details
Azure AD Identities
pricing is based on Monthly Active Users (MAU), Microsoft reduces costs and forecast with confidence. Your first 50,000 MAUs per month are free for both Premium P1 and Premium P2 features after free, pay only for what you use. A flat fee of ₹2.162 is billed for each SMS/Phone-based multi-factor authentication attempt.
| PREMIUM P1 | PREMIUM P2 |
First 50,000 MAU | ₹0/Monthly Active Users | ₹0/Monthly Active Users |
More than 50,000 MAU | ₹0.234148/Monthly Active Users | ₹1.170736/Monthly Active Users |
Separate Charges
| A flat fee of ₹2.162 is billed for each SMS/Phone-based multi-factor authentication attempt. |
Setup Azure AD B2C
- Sign in to the Azure portal. Or - Sign in with an Azure account that's been assigned at least the Contributor role within the subscription or a resource group within the subscription.
- You can click on the Directory and subscription filter in the top menu and choose the directory in your subscription. This is a different directory than the one that will contain your Azure AD B2C tenant.

Create new AD B2C
Select a create a
new resource in the top-left corner of the Azure portal home screen or
Search for and select Active Directory B2C.
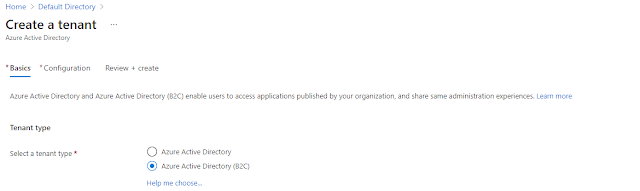
Select Azure AD B2C enable users to access application published by your organization and share admin experience

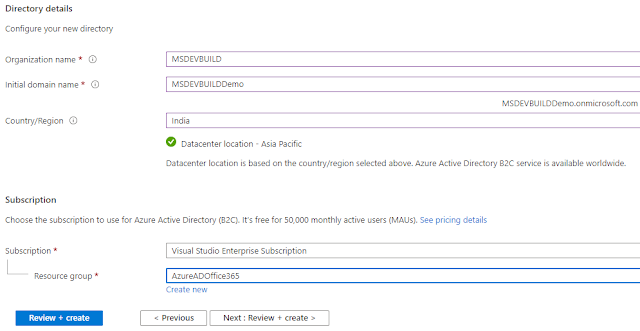
Directory Configuration
You need to provide directory confirmation details as per below
- Organization Name – Enter the organization name
- Initial Domain Name - By default, a basic domain name at 'onmicrosoft.com' is included with your directory. Later, you can add a domain name that your organization already uses, such as ‘msdevbuild.com’.
- Country / Region - You cannot change the geo or region after you create your directory. Make sure you select the correct geo or region because your choice determines the datacenter for your directory. Microsoft does not control the location from which you or your end users may access or move directory data through the use of apps or services.
- Subscription - Choose the subscription to use for Azure Active Directory (B2C). It’s free for 50,000 monthly active users (MAUs).

Click on the
Review +Create buttons, wait for a few second, if you are getting any namespace Azure directory issue to follow the below steps otherwise skip
Troubleshoot Microsoft.AzureActiveDirectory issue
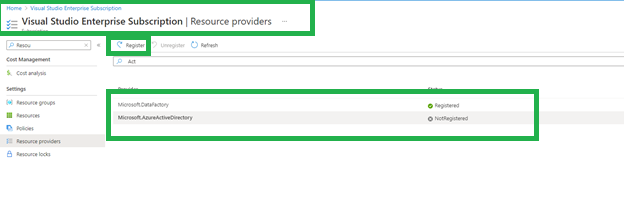
For each functionality in azure, there is a resource provider like
Microsoft.AzureAciveDirectory. By default, my Azure Subscription is
not registered with all resource providers and because my Subscription is not registered with Microsoft. AzureAciveDirectory resource provider, so I am getting the below error notification message after click on Create button
 Step 1:
Step 1: Navigate Azure Portal
Step 2: Click on All Services or Home Screen
Step 3: Select your Subscription, From the list of subscriptions, select the subscription you want to use for registering the resource provider.
Step 4: Select Resource Provider Section
Step 5: Look at the list of resource providers and Search related resource
Step 6: select the Register Microsoft. AzureAciveDirectory to register
Step 7: Wait for a few second, you will get a Green mark for registration success

Azure AD B2C Tenant Creation Success
If you do not receive any error message after a click on
create button you will get a confirmation message otherwise if you are getting any issue related to the resource provider, you can follow the above steps.

Summary
You have now successfully created a new
Azure AD B2C Tenant. You can navigate to the directory home screen. You will notice that you are the only user registered. In my next article will share steps about users create an account and creating applications for sign-up user flow.

In this article, you learned about creating a new Active Directory B2C tenant in Microsoft AZURE. If you have any questions/ feedback/ issues, please write in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldRephraseRephrase current sentenceEdit in Ginger
The Bot Application runs inside Skype, web chat, Facebook, Message, etc. Users can interact with bots by sending them messages, commands, and inline requests. You control your bots using HTTPS requests to the bot API. Azure bot Application service automatically configures the Web Chat channel while publishing to Azure. Bot channel includes the Web Chat Channel which can be embedded directly onto websites or bloggers for users to interact.
In this article, we will learn how to integrate our bot application right into your blogger via the Microsoft Bot Web Chat Channel.

Create FAQ Bot Application:
You can refer to my previous article for creating and building a Xamarin FAQ Bot using Azure Bot Service and deploy it into Azure. I am not using any coding for developing Bot Application, you can follow the article provided steps for creating and deploying FAQ Bot .

Generate WebChat Channel Html Code
Login to Azure portal > Select the “All Resources” >Select Your Web App Bot > Select Channels, As already discussed automatically configured the Web Chat channel while publishing to Azure.

You can click on “Edit” or “Get Bot Embed Codes” and Copy the Iframe html code for integrate WebChat Channels to blogger.

Integrate Bot Application into Blogger
Step 1: Sign in to your Blogger(https://www.blogger.com) account. Blogger opens on the default Dashboard page that displays a list of all your hosted blogs.
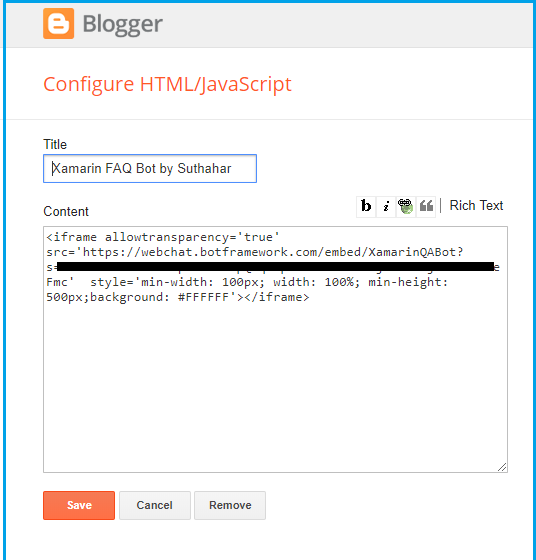
Step 2: Select your Blogger > Select the layout > Click on Add a Gadget > Add Html and JavaScript Layout component for adding webchat embed code.

Step3: Paste the iFrame HTML code that you copied from the azure portal into the input box and provide the title of the Bot.

Click on preview and verify width and Height is aligned with your blogger layout.
Step 4: Click "Save arrangement “above the layout editor to publish the post containing the Web Chat App to your blog.
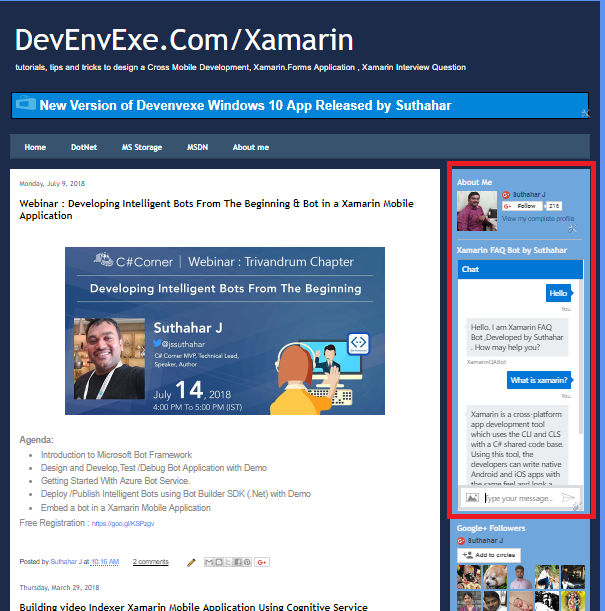
Test Web Chat Application
You can click on “View Blog” for view the original layout design and test your Bot Application.

Summary
In this article, you learned how to integrate bot applications right into your blogger via the Microsoft Bot Framework Web Chat Channel. If you have any questions/ feedback/ issues, please write in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
The azure function is a serverless concept of cloud-native design that allows a piece of code to be deployed and executed without any need for server infrastructure, web server, or any configurations. Azure Functions can be written in multiple languages such as c#, Java, JavaScript, TypeScript, and Python.

You can write, debug, and deploy an Azure Function using
Azure Portal . However, there are many scenarios when writing functions directly in the production and test environment might be risky and customizing and adding unit testing feasibility in azure portal is more complex, most developers prefer to use visual studio code editors.
Developer easily maintain from same service API solutions project, we have shared one more article with same topic for creating azure function using
Visual studio 2017, We will cover in this article very detail to create azure function including new feature using Visual studio 2019 and Microsoft released following version of the azure function and make sure you are updated visual studio and having latest version Azure function V3.
- Azure Function V1 – uses the .net Framework 4.7 and trigger can only be created using Windows
- Azure Function V2(v2x) – runs using .Net Core 2 and trigger wherever possible
- Azure Function V3(v3x) – Contains JavaScript and .Net Changes
Create new Azure Function Project
In Visual Studio, select New, create a new project page. In that, you can select the language as c#, platform as Azure, and project type as Cloud after that you can easily search the Azure function or Scroll down, select Azure Functions, and then select Next.

You can provide the Project Name and location information and click on next.

Azure Function Triggered
The azure functions are triggered by an event rather than being called directly from an app. you specify the type of event that will trigger the functions in your azure function app. In the following screen, you can azure function triggers.
Select Azure Function V3(.Net Core), and then select HTTP Trigger for now, leave the storage account dropdown set to storage emulator and authorization level select as “Anonymous” because we are running the app locally and select the create

Here, The following azure function trigger is available
- Blob Trigger - The blob Trigger function will run when a file is upload or modified in Azure Blob Storage
- Event Hub Trigger - The event Hub trigger azure function will run when the event hub receives the message
- Azure Cosmos DB trigger - Azure Cosmos DB trigger will use when the document is added or modified in Cosmos DB.
- Http Trigger - Http Trigger runs the function when an HTTP request occurs in a web app.
- Queue Trigger - Queue trigger occurs when a new item added to an Azure storage queue.
- Service Bus Queue Trigger - Service bus queue trigger will run when a new item added to the azure bus queue.
- Service Bus Topic Trigger - Service bus topic trigger will run when a new message arriving on the azure bus topic.
- Timer Trigger - Use this event to run the Azure Function at regular intervals.
Azure Function Access rights
From a client's, perspective security is more important while accessing sensitive information and also HTTP requests could be exposed publicly. Azure Function triggered by an HTTP request supports three levels of access rights
- Anonymous - No authentication is required, and any user can trigger the function.
- Function - The HTTP request must provide a key that enables the Azure Function runtime to authorize the request.
- Admin - This is similar to Function but the user must specify a key with the HTTP request that triggers the function.

Azure Function project structure
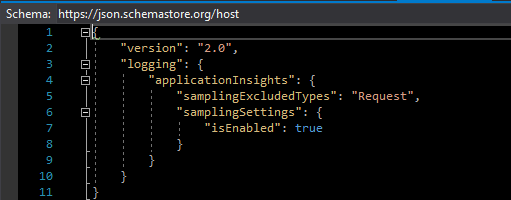
The code for all the functions in a specific function app is located in a root project folder that contains a host configuration file and one or more subfolders. Each subfolder contains the code for a separate function. The folder structure is shown in the following representation

The host.json metadata file contains global configuration options that affect all functions for a function app.

The project contains the class file and the local setting file named local.setting.json will contain a Key and value pair of Azure Storage connection string.

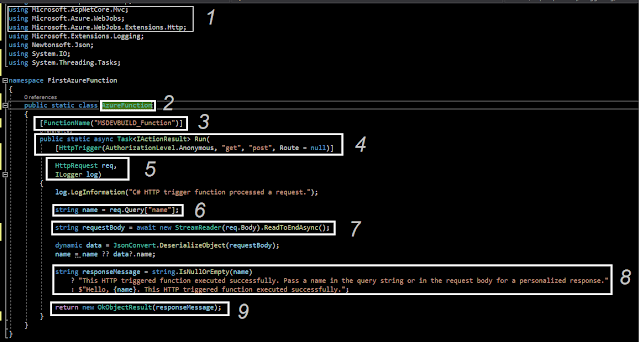
Azure Function Static Class
- If you need to import namespaces, you can do so as usual, with the using clause.
- Function Static class Function name [AzureFunction]
- The static FunctionName attribute marks the method as a function entry point [MSDEVBUILD_Function] and The name must be unique within a project, start with a letter and only contain letters, numbers, _, and -, up to 127 characters in length.
- Project templates often create a method named Run, but the method name can be any valid C# method name.
- Recall from the previous unit that the parameters to the Run method are an HttpRequest object containing the details of the request that triggered the function
- The above function will accept both get and post requests. If the request is GET type, it will get the value from the query string with the key as name and for POST, it will get a value of key name from the request body. Finally, it will respond with a string “Hello <name value>” to the user

Build and Run Azure Function
Let you start to run the Azure function, press F5. If prompted, accept the request from Visual Studio to download and install
Azure Functions Core (CLI) tools. You may also need to
enable a firewall exception so that the tools can handle HTTP requests.

Copy the below URL of your function from the Azure Functions runtime output.

Test Azure Functions locally
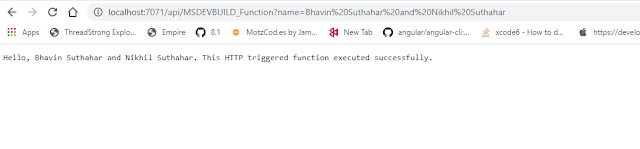
Paste the URL for the HTTP request into your browser’s address bar

Append the query string
? name=<yourname> to this URL and execute the request. The following shows the response in the browser to the local GET request returned by the function

Summary
In this article, you learned about Azure Functions, Event trigger and create, test, locally run Azure Functions using visual studio 2017.If you have any questions/ feedback/ issues, please write in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
I have encountered lost Internet connection, network connectivity issue when using Microsoft Office, Office 365, Outlook, Teams, Internet Explorer 11 (IE11), and some version of Microsoft Edge and device, UWP app and Store app, when also using VPN (Virtual Private Network) in Windows 10, chance is my system affected by a bug introduced in Windows 10 by the February 27 update KB4535996

I have tried for update OS, but keep saying update is failed and tried with many ways but there is no solutions. Finally, I have updated Windows 10 1903 update into machine after that issue is get resolved and internet started working on in the all apps .

Solution - Windows 10 Update Assistant
Microsoft released Windows 10 1903 cumulative update KB4515384 on September 10. The monthly cumulative update has resulted in a number of issues, including a Search and Start menu problem, audio issues, and connectivity bugs too. I have updated Windows 10 1903 update into machine after that issue is resolved
Download Microsoft windows 10 Assistant in the below URL and it will take more time for update all the required changes, after that internet issue will get away from your system
https://www.microsoft.com/en-us/software-download/windows10
Hope this solutions is helped you for fix the issue.
Introduction
Azure App service is an HTTP based service for hosting web applications, Rest APIs and mobile back ends, you can develop in your known language using .Net, .Net core, Java, Ruby, Node.JS, PHP and Python. Asp.net core applications run and scale with both Windows and Linux based environments. In this article you will learn more about how to create web apps using asp.net core and publish applications into Azure.
Prerequisites
- Download and install the latest Visual Studio 2019.
- Create new Account / Login Azure.
Create Asp.net Core App
You can start to create an asp.net core app using visual studio. Open Visual Studio and Select to create a new project template as “Asp.net core web application”. you can select your know language, in this demo, we are selecting as “C#” language.

Configure new Project
Second step, Provide the project name, location, solution name and click on create

Application Template
Microsoft provides different types of templates for creating apps. We have to create a web application for a demo, so you need to select “Web Application” and Click on “Create”.

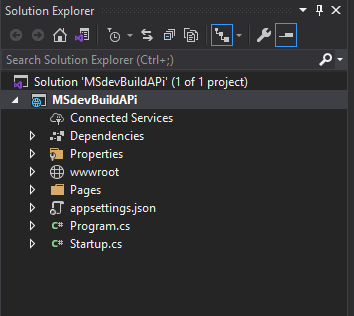
Once created the application, solution will be generated with required file as below

Run the Application in Local
Visual Studio used a default template so you have a working web app right now by entering a project name and selecting a few options. This is a simple auto generated project, Tap F5 to run the app in debug mode or Ctl-F5 in non-debug mode.
Visual Studio starts IIS Express and runs the app. the address bar shows localhost and port number. The localhost always points to local computer.
The default template as like below with banner image and sample content.

Publish Web App
publish your web app, you must first create and configure a new App Service that you can publish your app to Azure and also follow the below steps .
Step 1: Right Click on Project or Solutions
Step 2: Select “Publish” options on the right click menu.
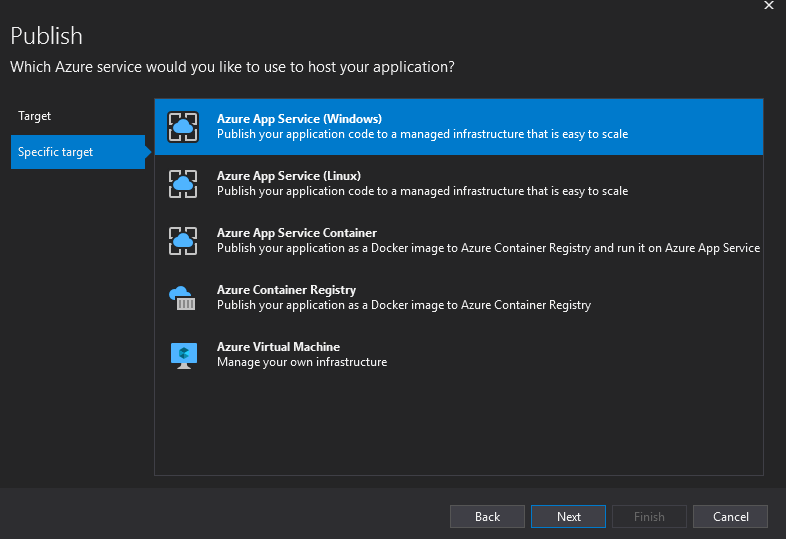
Step3: The below windows will pop up for the first time. You can select “Azure” as a publishing platform.

You can select the Azure App service and operating system which you want to deploy your web app in the below window and click on next.

Select either create an account or Sign in to sign in to your Azure subscription. If you're already signed in, select the account you want.

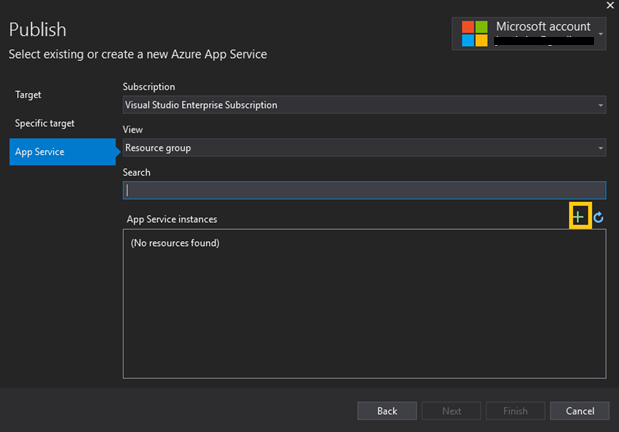
To the right of App Service instances, click on +.

Select subscription, Resource group and hosting plan in the following screen
- Subscription – Select the subscription that is listed or select a new one from the drop-down list.
- Resource group - select New. In New resource group name, enter the resource group name and select OK.
- Hosting Plan – Select the hosting plan and click on create

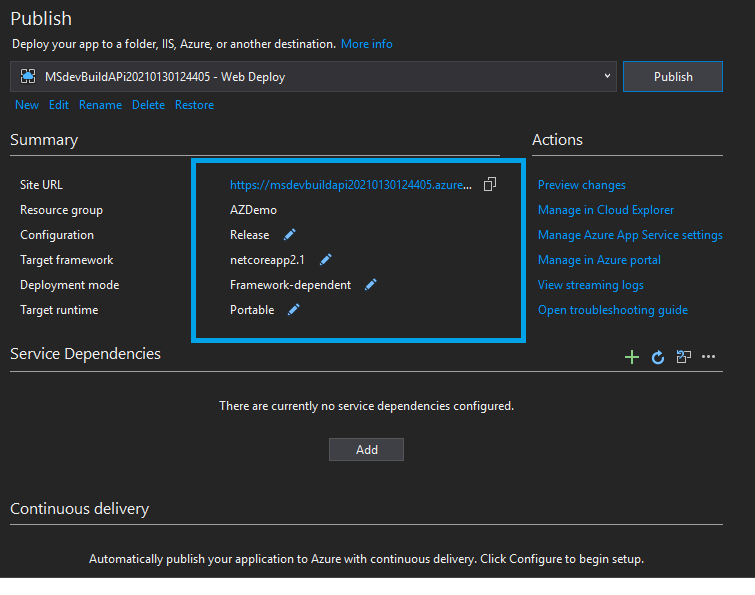
Once the wizard completes, successfully completed build and publish web application into Azure, you can refer and try published URL in browser

You can navigate to published url and verify your published website available in Azure and online

You can also navigate to Azure portal and select on All resource and check App service and AppService plan is hosted under your resource. You can verify and manage app service plans in azure portal.

Summary
In this article, you have learned about creating Web Application using Dotnet core and published applications into Azure. if you have any questions/feedback/ issues, please write them in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
Featured Post
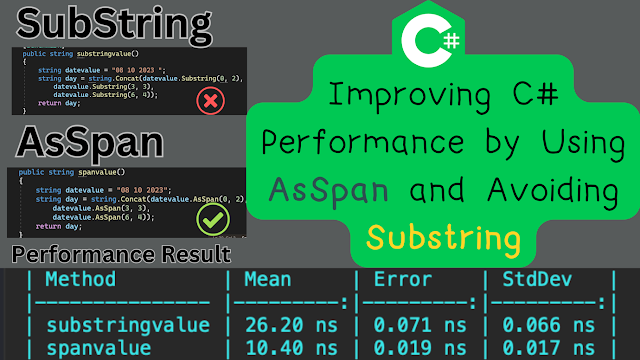
During development and everyday use, Substring is often the go-to choice for string manipulation. However, there are cases where Substring c...