The Bot Application runs inside Skype, web chat, Facebook, Message, etc. Users can interact with bots by sending them messages, commands, and inline requests. You control your bots using HTTPS requests to the bot API. Azure bot Application service automatically configures the Web Chat channel while publishing to Azure. Bot channel includes the Web Chat Channel which can be embedded directly onto websites or bloggers for users to interact.
In this article, we will learn how to integrate our bot application right into your blogger via the Microsoft Bot Web Chat Channel.

Create FAQ Bot Application:
You can refer to my previous article for creating and building a Xamarin FAQ Bot using Azure Bot Service and deploy it into Azure. I am not using any coding for developing Bot Application, you can follow the article provided steps for creating and deploying FAQ Bot .

Generate WebChat Channel Html Code
Login to Azure portal > Select the “All Resources” >Select Your Web App Bot > Select Channels, As already discussed automatically configured the Web Chat channel while publishing to Azure.

You can click on “Edit” or “Get Bot Embed Codes” and Copy the Iframe html code for integrate WebChat Channels to blogger.

Integrate Bot Application into Blogger
Step 1: Sign in to your Blogger(https://www.blogger.com) account. Blogger opens on the default Dashboard page that displays a list of all your hosted blogs.
Step 2: Select your Blogger > Select the layout > Click on Add a Gadget > Add Html and JavaScript Layout component for adding webchat embed code.

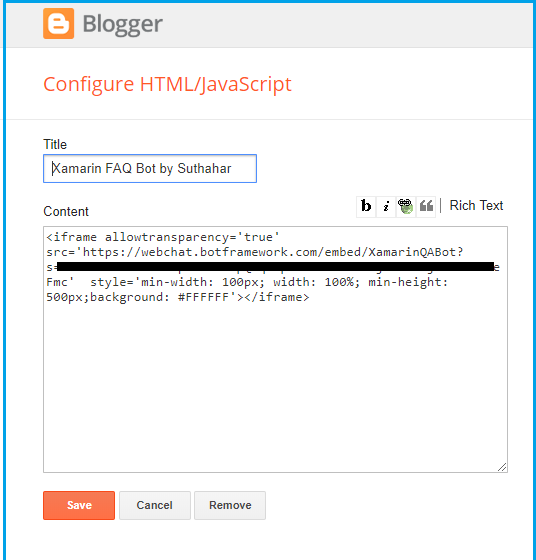
Step3: Paste the iFrame HTML code that you copied from the azure portal into the input box and provide the title of the Bot.

Click on preview and verify width and Height is aligned with your blogger layout.
Step 4: Click "Save arrangement “above the layout editor to publish the post containing the Web Chat App to your blog.
Test Web Chat Application
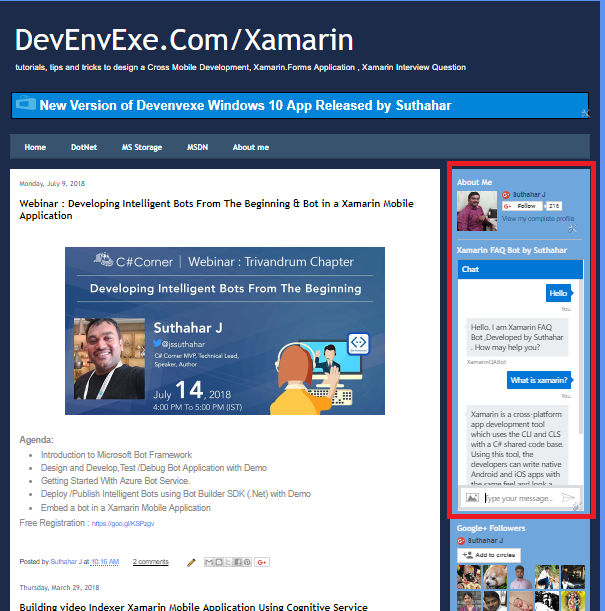
You can click on “View Blog” for view the original layout design and test your Bot Application.

Summary
In this article, you learned how to integrate bot applications right into your blogger via the Microsoft Bot Framework Web Chat Channel. If you have any questions/ feedback/ issues, please write in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
The azure function is a serverless concept of cloud-native design that allows a piece of code to be deployed and executed without any need for server infrastructure, web server, or any configurations. Azure Functions can be written in multiple languages such as c#, Java, JavaScript, TypeScript, and Python.

You can write, debug, and deploy an Azure Function using
Azure Portal . However, there are many scenarios when writing functions directly in the production and test environment might be risky and customizing and adding unit testing feasibility in azure portal is more complex, most developers prefer to use visual studio code editors.
Developer easily maintain from same service API solutions project, we have shared one more article with same topic for creating azure function using
Visual studio 2017, We will cover in this article very detail to create azure function including new feature using Visual studio 2019 and Microsoft released following version of the azure function and make sure you are updated visual studio and having latest version Azure function V3.
- Azure Function V1 – uses the .net Framework 4.7 and trigger can only be created using Windows
- Azure Function V2(v2x) – runs using .Net Core 2 and trigger wherever possible
- Azure Function V3(v3x) – Contains JavaScript and .Net Changes
Create new Azure Function Project
In Visual Studio, select New, create a new project page. In that, you can select the language as c#, platform as Azure, and project type as Cloud after that you can easily search the Azure function or Scroll down, select Azure Functions, and then select Next.

You can provide the Project Name and location information and click on next.

Azure Function Triggered
The azure functions are triggered by an event rather than being called directly from an app. you specify the type of event that will trigger the functions in your azure function app. In the following screen, you can azure function triggers.
Select Azure Function V3(.Net Core), and then select HTTP Trigger for now, leave the storage account dropdown set to storage emulator and authorization level select as “Anonymous” because we are running the app locally and select the create

Here, The following azure function trigger is available
- Blob Trigger - The blob Trigger function will run when a file is upload or modified in Azure Blob Storage
- Event Hub Trigger - The event Hub trigger azure function will run when the event hub receives the message
- Azure Cosmos DB trigger - Azure Cosmos DB trigger will use when the document is added or modified in Cosmos DB.
- Http Trigger - Http Trigger runs the function when an HTTP request occurs in a web app.
- Queue Trigger - Queue trigger occurs when a new item added to an Azure storage queue.
- Service Bus Queue Trigger - Service bus queue trigger will run when a new item added to the azure bus queue.
- Service Bus Topic Trigger - Service bus topic trigger will run when a new message arriving on the azure bus topic.
- Timer Trigger - Use this event to run the Azure Function at regular intervals.
Azure Function Access rights
From a client's, perspective security is more important while accessing sensitive information and also HTTP requests could be exposed publicly. Azure Function triggered by an HTTP request supports three levels of access rights
- Anonymous - No authentication is required, and any user can trigger the function.
- Function - The HTTP request must provide a key that enables the Azure Function runtime to authorize the request.
- Admin - This is similar to Function but the user must specify a key with the HTTP request that triggers the function.

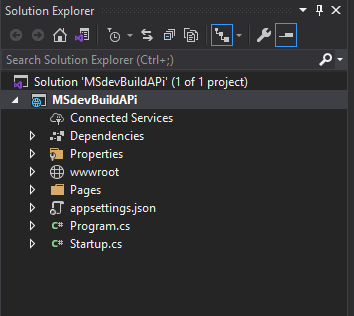
Azure Function project structure
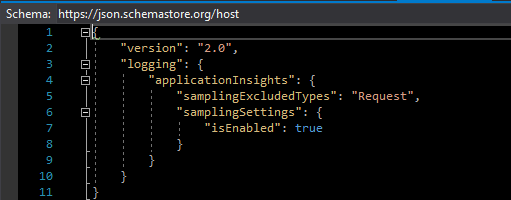
The code for all the functions in a specific function app is located in a root project folder that contains a host configuration file and one or more subfolders. Each subfolder contains the code for a separate function. The folder structure is shown in the following representation

The host.json metadata file contains global configuration options that affect all functions for a function app.

The project contains the class file and the local setting file named local.setting.json will contain a Key and value pair of Azure Storage connection string.

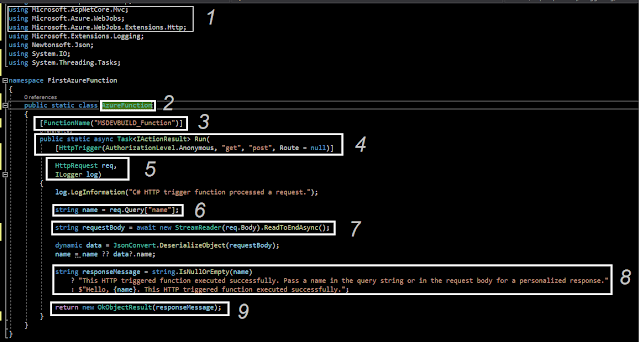
Azure Function Static Class
- If you need to import namespaces, you can do so as usual, with the using clause.
- Function Static class Function name [AzureFunction]
- The static FunctionName attribute marks the method as a function entry point [MSDEVBUILD_Function] and The name must be unique within a project, start with a letter and only contain letters, numbers, _, and -, up to 127 characters in length.
- Project templates often create a method named Run, but the method name can be any valid C# method name.
- Recall from the previous unit that the parameters to the Run method are an HttpRequest object containing the details of the request that triggered the function
- The above function will accept both get and post requests. If the request is GET type, it will get the value from the query string with the key as name and for POST, it will get a value of key name from the request body. Finally, it will respond with a string “Hello <name value>” to the user

Build and Run Azure Function
Let you start to run the Azure function, press F5. If prompted, accept the request from Visual Studio to download and install
Azure Functions Core (CLI) tools. You may also need to
enable a firewall exception so that the tools can handle HTTP requests.

Copy the below URL of your function from the Azure Functions runtime output.

Test Azure Functions locally
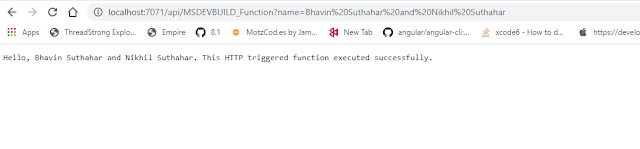
Paste the URL for the HTTP request into your browser’s address bar

Append the query string
? name=<yourname> to this URL and execute the request. The following shows the response in the browser to the local GET request returned by the function

Summary
In this article, you learned about Azure Functions, Event trigger and create, test, locally run Azure Functions using visual studio 2017.If you have any questions/ feedback/ issues, please write in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
The Microsoft Certified Professional or MCP Program is the certification program offered by Microsoft that enables IT Professionals and Developers to validate their technical expertise.
Exam
Replay with Practice Test includes one exam voucher, one retake, and a Microsoft Official Practice Test. Exam Replay exam vouchers expire twelve (12) months from the date of purchase

Exam Replay with Practice Test is an exam voucher that includes one retake of the same exam and a separate voucher for a Microsoft Official Practice Test.
Microsoft offering for students/developers the price will be USD $90 + 18% GST= $106 (INR. 7678 approx.). You will receive online access to practice tests for 30 days of activation using the emailed activation code.

Microsoft Official Practice Tests are ONLY available for select exams.
Verify there is a practice test associated with the exam you are interested in before purchasing.
You can refer to
Microsoft website for offer details and frequently asked questions.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
I have encountered lost Internet connection, network connectivity issue when using Microsoft Office, Office 365, Outlook, Teams, Internet Explorer 11 (IE11), and some version of Microsoft Edge and device, UWP app and Store app, when also using VPN (Virtual Private Network) in Windows 10, chance is my system affected by a bug introduced in Windows 10 by the February 27 update KB4535996

I have tried for update OS, but keep saying update is failed and tried with many ways but there is no solutions. Finally, I have updated Windows 10 1903 update into machine after that issue is get resolved and internet started working on in the all apps .

Solution - Windows 10 Update Assistant
Microsoft released Windows 10 1903 cumulative update KB4515384 on September 10. The monthly cumulative update has resulted in a number of issues, including a Search and Start menu problem, audio issues, and connectivity bugs too. I have updated Windows 10 1903 update into machine after that issue is resolved
Download Microsoft windows 10 Assistant in the below URL and it will take more time for update all the required changes, after that internet issue will get away from your system
https://www.microsoft.com/en-us/software-download/windows10
Hope this solutions is helped you for fix the issue.
Introduction
Azure App service is an HTTP based service for hosting web applications, Rest APIs and mobile back ends, you can develop in your known language using .Net, .Net core, Java, Ruby, Node.JS, PHP and Python. Asp.net core applications run and scale with both Windows and Linux based environments. In this article you will learn more about how to create web apps using asp.net core and publish applications into Azure.
Prerequisites
- Download and install the latest Visual Studio 2019.
- Create new Account / Login Azure.
Create Asp.net Core App
You can start to create an asp.net core app using visual studio. Open Visual Studio and Select to create a new project template as “Asp.net core web application”. you can select your know language, in this demo, we are selecting as “C#” language.

Configure new Project
Second step, Provide the project name, location, solution name and click on create

Application Template
Microsoft provides different types of templates for creating apps. We have to create a web application for a demo, so you need to select “Web Application” and Click on “Create”.

Once created the application, solution will be generated with required file as below

Run the Application in Local
Visual Studio used a default template so you have a working web app right now by entering a project name and selecting a few options. This is a simple auto generated project, Tap F5 to run the app in debug mode or Ctl-F5 in non-debug mode.
Visual Studio starts IIS Express and runs the app. the address bar shows localhost and port number. The localhost always points to local computer.
The default template as like below with banner image and sample content.

Publish Web App
publish your web app, you must first create and configure a new App Service that you can publish your app to Azure and also follow the below steps .
Step 1: Right Click on Project or Solutions
Step 2: Select “Publish” options on the right click menu.
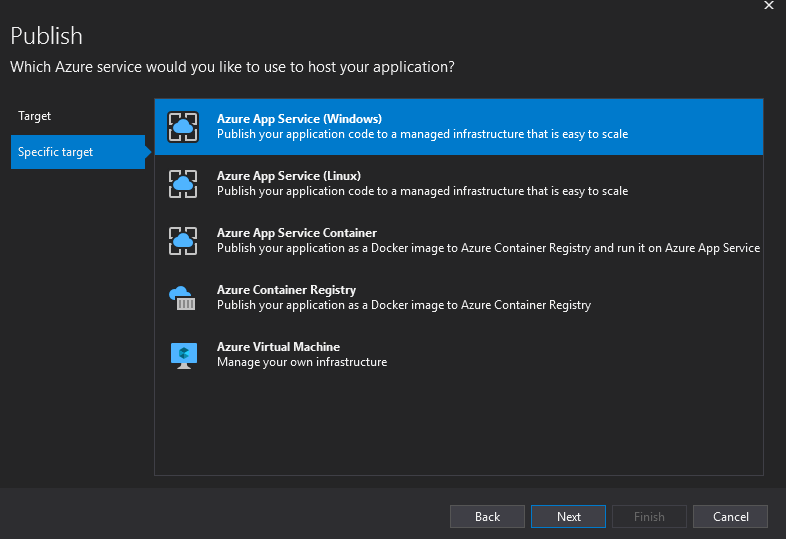
Step3: The below windows will pop up for the first time. You can select “Azure” as a publishing platform.

You can select the Azure App service and operating system which you want to deploy your web app in the below window and click on next.

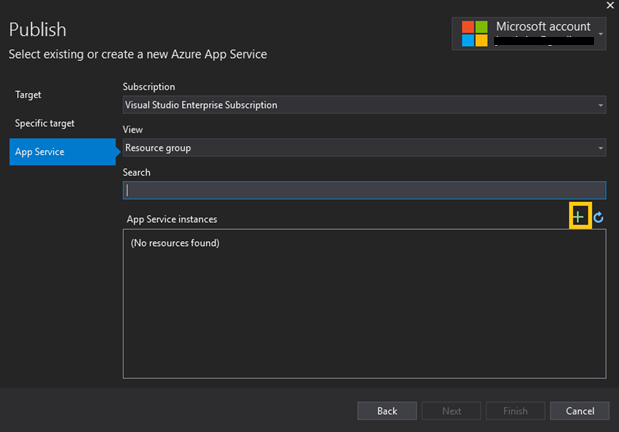
Select either create an account or Sign in to sign in to your Azure subscription. If you're already signed in, select the account you want.

To the right of App Service instances, click on +.

Select subscription, Resource group and hosting plan in the following screen
- Subscription – Select the subscription that is listed or select a new one from the drop-down list.
- Resource group - select New. In New resource group name, enter the resource group name and select OK.
- Hosting Plan – Select the hosting plan and click on create

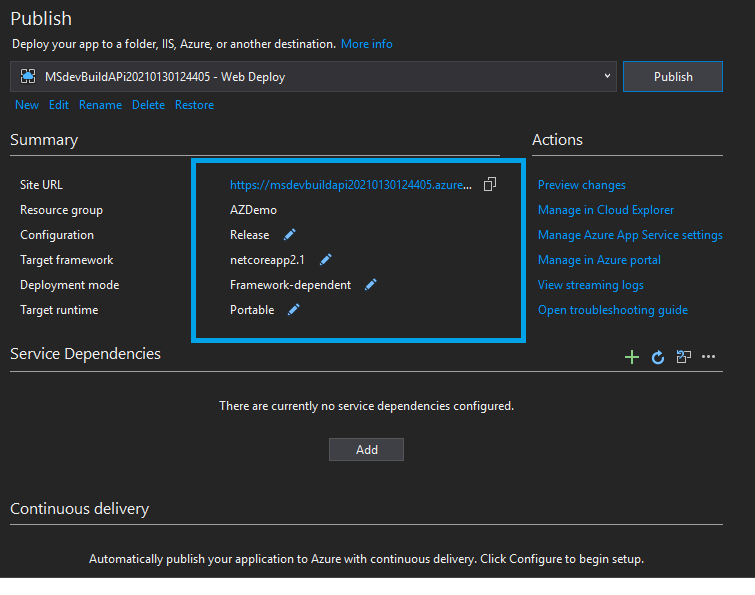
Once the wizard completes, successfully completed build and publish web application into Azure, you can refer and try published URL in browser

You can navigate to published url and verify your published website available in Azure and online

You can also navigate to Azure portal and select on All resource and check App service and AppService plan is hosted under your resource. You can verify and manage app service plans in azure portal.

Summary
In this article, you have learned about creating Web Application using Dotnet core and published applications into Azure. if you have any questions/feedback/ issues, please write them in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
Power Virtual Agents are an easily created powerful bot and no-code graphical interface without the need for data scientists or developers. It eliminates the gap between the subject matter experts and the development teams building the bots and it minimizes the IT effort required to deploy and maintain a custom conversational solution. In
my previous article you learned how to set up and quick overview about power virtual agents.
In this article you will learn more about how you can customize the bot conversation messages. User conversation message called as “Topic” in Power virtual agents. A topic has trigger phrases - these are phrases, keywords, or questions that a user is likely to type that is related to a specific issue - and conversation nodes - these are what you use to define how a bot should respond and what it should do and you can maintain up to 1000 topics in a Bot.
User and System Topic
Once again remind you, before reading this article, You can follow
my previous article to learn more about setup and create the first Power Virtual agent Bot application.
When you have successfully create bot applications, you are able to see a number of topics will be created automatically and also you can see how the bot conversation works in practice by testing it in the Test bot pane. For example, a user might type “I want a Business Laptop" into your bot. The AI will recommend the Business Laptop and request you to confirm adding to the cart. Bot will suggest you provide “Yes” or “No”.

There are two topics the category system will generate. You can refer and learn the topic, how you need to implement it for your business use case.
User Topics Category you will find Four pre-populated User Topics that are titled as lessons. These lesson topics can be used to help understand, simple to complex ways of using nodes to create bot conversations.
System Topics is reusable topics like greeting, Say goodbye like that. These are pre-populated topics that you are likely to need during a bot conversation.
Create New Topic
You can create your own topic and maintain up to 1000 topics in a Bot.
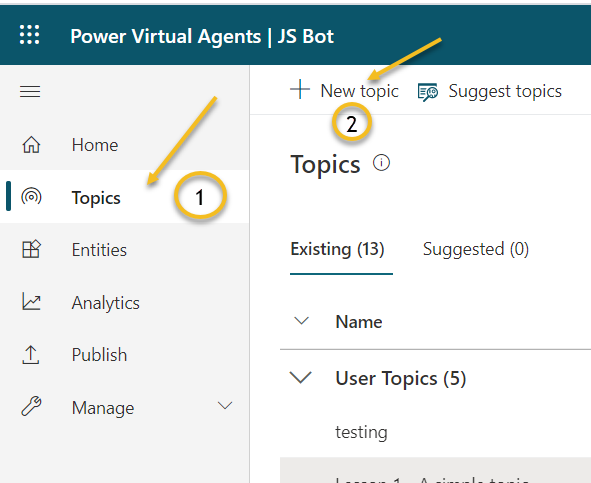
Step 1: Go to the Topics tab on the side navigation pane to open the topics page.
Step 2: on the Topic page, Select the New Topic option on the top navigation pane.
 Step 3:
Step 3: Provide a topic name, description, and one or more trigger phrases for the topic by clicking on Add button.

Go to Authoring Canvas
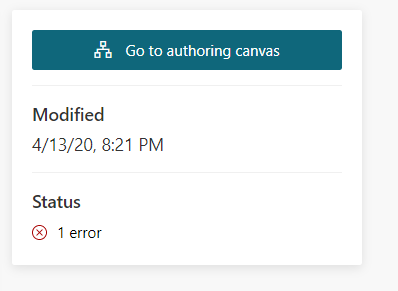
Click on Save Topic options on the right corner on the Topics page. Once click on Save topic, you will get the error and asking you to set Authoring Canvas

Power Virtual Agents open the topic in the authoring canvas and displays the topic's trigger phrases. The authoring canvas is where you define the conversation path between a customer and the bot, message Edit text box having styling feature, add and change the text font style and hyperlink

Build and Save Topic
Once you have done the changes, Click on Topic Checker. Topic checker will show you if there are any errors or warnings in the topic. If there's no error, Click on Save options.

Test Bot Application
You're now ready to test your bot. You will test your bot using the built-in Power virtual agent bot Emulator. You can provide user input, which we created a topic say “Can you suggest a Microsoft AI Learning Blog” and Bot will reply to the triggered message.

Summary

You have successfully created topics and run the application in the power virtual agent. I hope you have enjoyed learning about the Power virtual agent bot. If you have any questions/feedback/issues, please write them in the comment box.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
Microsoft
introduced a new approach to help learners stay current, those who have an Microsoft active certificate and are expiring within six month can renew their certification annually at no cost, no renewal exam and only you have to do a Microsoft learn assessment to refresh your skill.

The renewal assessment is available only on Microsoft Learn once you’re eligible approximately six months before your certification expires and you will receive an email notification from Microsoft for when the renewal assessment is available in your exam.
Your certification profile should enable you to take the renewal assessment on Microsoft learn when you are within eligibility window and also keep same account for both your certification profile can be connected to Microsoft learn

How to Extend Certificate Expire date
You will be able to renew your role-based and specialty certifications by passing a free renewal assessment on Microsoft Learn. You can follow the below steps for renew your Microsoft certification exam
Step 1: Check is it any available exam for ready for renew in Microsoft certification
DashboardStep 2: Ensure your certification profile is connected to Microsoft Learn, if you are using same user credentials, it may connected automatically otherwise connect with Microsoft support team using
MS forumStep 3: You will get email alert, if any assessment that will be available on Microsoft learn.
Step 4: You may retake the assessment as many times as you need to take it to pass, and you must pass before your certification expires.
Step 5: When you pass the online assessment, your certification will be extended by the one additional year from the current expiration date.
keep continue Lean . ..To learn more you can visit the
official announcement here.
Enable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger
IntroductionThe Passwords and Security Codes (OTP) are a modern necessity required for security and privacy but initially iOS does not support auto read feature.
iOS 12 eases the tedious aspects of account setup and sign-in by automatically suggesting and using strong, unique passwords and by bringing one-time password to the QuickType bar so users can fill them with one tap. Here we’ll learn how to implement autofill OTP in your app using Xamarin Forms .
Message Format Rules
Security code is only work with System keyboard. So, avoid using custom keyboard.
Make sure OTP message phrase has “code” or “passcode” and message is copy.
Create New Xamarin Forms Application
In order to implement Autofill OTP message, let’s start creating a new Xamarin.Forms project using Visual Studio 2019 or VS mac. When accessing
Visual Studio 2019 mac for the first time, you will come across a new interface for opening a creating the projects.
Open Visual Studio Mac >>Create New Project or select open recent application.
The available templates will appear on a mac like below.
Select Xamarin.Forms application with different mobile platforms.
Custom Control
One time code type available only specific to iOS device, not in Android, so create a Xamarin.Forms custom Entry control in the .NET Standard library project, enabling developers to override the default native rendering with their own platform-specific customization.
using System;
using Xamarin.Forms;
namespace ReadOTPIOS
{
public class AutoFillControl : Entry
{
public AutoFillControl()
{
}
}
}UI Design
The AutoFillControl control can be referenced in XAML in the .NET Standard library project by declaring a namespace for its location and using the namespace prefix on the control element. The following code example shows how the AutoFillControl control can be consumed by a XAML page:
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ReadOTPIOS" x:Class="ReadOTPIOS.MainPage"
>
<StackLayout Orientation="Horizontal">
<Label
FontSize="Large"
HorizontalOptions="Center" Text="Welcome to iOS 12 Read and Autofill OTP from SMS using Xamarin Forms" />
<local:AutoFillControl
FontSize="Large"
HorizontalOptions="Center"
Keyboard="Numeric"
Placeholder="XXXXXX" />
</StackLayout>
</ContentPage>IOS Renderer
The following code example shows the custom renderer for the iOS platform. The call to the base class's OnElementChanged method instantiates an iOS UITextField control, with a reference to the control being assigned to the renderer's Control property.
To enable password autofill on a UITextField we need to set the UItextContentTypeproperty as a OneTimeCode.
using ReadOTPIOS;
using ReadOTPIOS.iOS;
using UIKit;
[assembly: ExportRenderer(typeof(AutoFillControl), typeof(AutoFillRenderer))]
namespace ReadOTPIOS.iOS
{
public class AutoFillRenderer: EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (e.NewElement != null)
{
Control.TextContentType = UITextContentType.OneTimeCode;
}
}
}
}
The application source code available in
Github. IOS simulator won’t allow to send messages, so let you try and deploy applications to IOS device and send a message to device for testing.
 Summary
SummaryThis article has demonstrated how to create a Read and
Autofill OTP from SMS using Xamarin Forms Entry control. I hope this article will help you. Please leave your feedback/query using the comments box, and if you like this article, please share it with your friends.
or reload the browserDisable in this text fieldEditEdit in GingerEdit in GingerEnable GingerCannot connect to Ginger Check your internet connection
or reload the browserDisable in this text fieldEditEdit in GingerEdit in Ginger